在创建独立站时,图片是网站设计和用户体验中不可或缺的一部分。然而,选择合适的图片尺寸对于网站性能、加载速度和用户体验至关重要。本文将详细探讨如何选择合适的图片尺寸,涵盖图片格式、使用场景、响应式设计等多个方面,帮助您快速了解独立站的图片应该如何规定尺寸。
一、图片尺寸的重要性
错误的图片尺寸会对我们的独立站造成了许多不良影响,以下3项最为突出,将为您的独立站推广增加极大难度:
- 加载速度:图片通常占据网页加载时间的很大一部分。如果图片尺寸过大,会导致页面加载缓慢,从而影响用户体验和SEO排名。
- 用户体验:适当的图片尺寸能够保证页面的美观和可读性。图片过小可能导致失真,而过大则可能遮挡文字或其他重要信息。
- 适应性设计:随着移动设备的普及,网站需要在不同设备上展示良好。合理的图片尺寸设置可以确保在各种屏幕上都能完美呈现。
二、图片格式选择
在讨论图片尺寸之前,选择合适的图片格式也至关重要。常见的图片格式包括:
- JPEG:适合照片类图片,能够提供良好的画质和相对较小的文件大小。JPEG格式支持压缩,适合用于网页上的大部分图片。
- PNG:适合需要透明背景的图片,能够提供无损压缩,但文件大小相对较大。PNG格式适用于图标、图形和需要高质量的插图。
- WebP:一种现代图片格式,能够在保持高质量的同时提供更小的文件大小。支持透明度,适合各种类型的图片。
- SVG:矢量图格式,适合图标和简单图形。SVG格式可以无损缩放,非常适合响应式设计。

三、不同场景下的图片尺寸建议
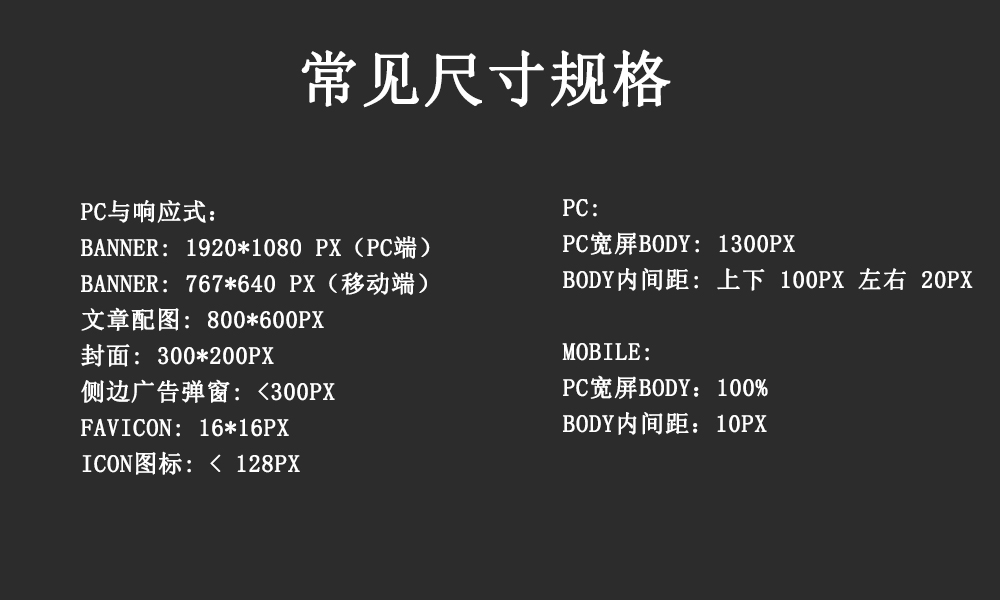
不同的使用场景,选择适当的图片尺寸非常重要。常见场景及其建议的图片尺寸:
- 网站封面图(Banner轮播):通常需要较大的图片尺寸,以吸引用户的注意力。建议尺寸为1920×1080像素,这样可以确保在大屏幕上显示良好。
- 文章插图:插图的尺寸应适中,以不影响文本可读性为原则。建议尺寸为800×600像素,这样既能保持清晰度,又不会占用过多加载时间。
- 缩略图:用于文章列表或商品展示的缩略图尺寸建议为300×200像素,既能快速加载,又能在不同设备上保持良好的显示效果。
- 图标:图标通常使用SVG格式,这样可以在不同尺寸下保持清晰度。常见尺寸为48×48像素或64×64像素。

四、响应式设计的考虑
在创建独立站时,响应式设计是确保网站在各种设备上表现良好的关键。为了实现这一点,需要为不同屏幕尺寸设置不同的图片尺寸:
- 桌面版:在大屏幕设备上,图片尺寸可以较大,通常使用1200像素以上的宽度。
- 平板版:对于平板设备,建议使用800-1000像素的宽度,以确保良好的视觉效果。
- 移动版:移动设备的屏幕较小,建议图片宽度在300-500像素之间。
结语:合适的图片尺寸是创建独立站的关键一步。通过合理设置图片格式、尺寸、压缩和优化策略,可以显著提高网站的加载速度和用户体验。