GetPaid是wordpress中比较畅销的一款主题,今天我们来学习这款主题如何使用,在开始学习之前我们先来了解一下这款主题的一些基本信息:

GetPaid介绍
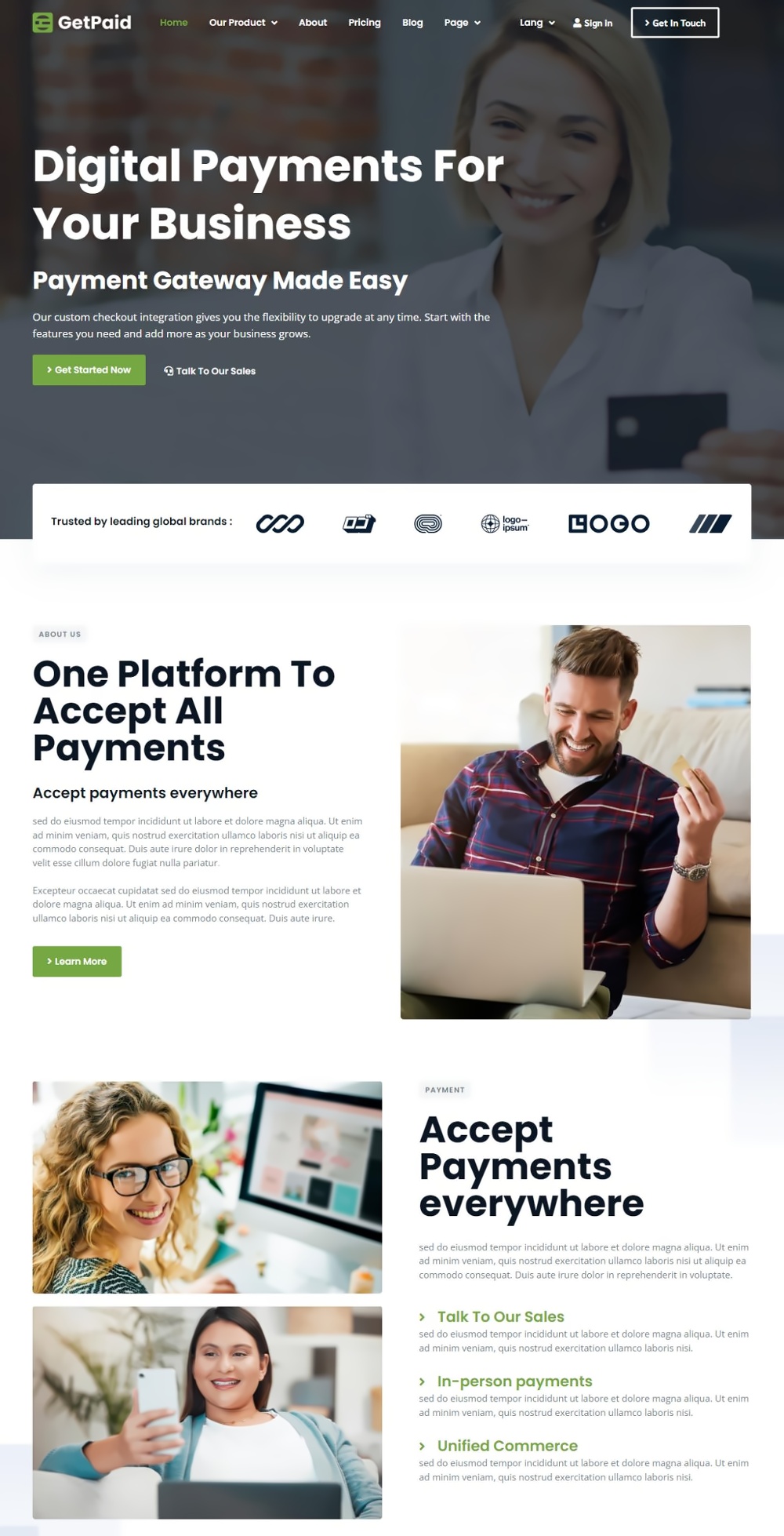
GetPaid是一个专为金融科技公司和支付网关设计的WordPress Elementor模板套件,它提供了一套完整的页面模板和设计元素,以满足金融行业的特定需求。该模板套件适用于金融科技公司、支付平台、电子商务网站以及需要在线交易和支付解决方案的企业。
GetPaid特点
- 响应式设计:确保网站在不同设备和屏幕尺寸上都能完美展示。
- Elementor页面构建器:使用直观的拖放界面,快速构建和自定义页面。
- 自定义短代码:简化复杂元素的添加过程,提高开发效率。
- SEO友好:优化网站结构和内容,提高搜索引擎排名。
- 跨浏览器兼容性:确保网站在所有主流浏览器上都能稳定运行。
- WooCommerce集成:支持电子商务功能,方便在线销售和交易。
- 多语言支持:允许网站内容被翻译成多种语言,满足全球用户需求。
- 高级定制选项:提供丰富的定制选项,以适应不同品牌和业务需求。
- 提高效率:快速构建和部署网站,节省开发时间和成本。
- 增强用户体验:响应式设计和优化的界面提升用户满意度。
- 扩展功能:集成多种插件,扩展网站功能和业务能力。
- 提升品牌形象:专业设计提升企业形象,增强用户信任。
- 优化SEO:提高网站在搜索引擎中的可见性,吸引更多流量。
- 安全支付:集成支付网关,提供安全的在线交易环境。
- 多设备兼容:确保网站在各种设备上都能提供一致的用户体验。
- 易于维护:直观的后台管理界面,简化网站维护工作。
- 全球市场:多语言支持帮助企业拓展国际市场。
GetPaid模板列表
- 首页:展示公司服务和产品,吸引用户进一步探索。
- 服务页面:详细介绍金融服务和支付解决方案。
- 关于我们:介绍公司历史、团队和愿景。
- 博客:分享行业新闻、金融知识和支付技术更新。
- 联系我们:提供联系方式和表单,方便用户咨询和反馈。
GetPaid依赖插件列表
- Elementor
- WooCommerce
- Yoast SEO
- Polylang
GetPaid总结
GetPaid是一个功能丰富、设计现代的WordPress Elementor模板套件,专为金融科技和支付网关行业量身定制,帮助企业轻松构建专业且高效的在线平台。
如何安装?
完整内容需要先登录,请先登录